|
University of California, Berkeley EECS Dept, CS Division |
||
| Jordan Smith |
SLIDE: Scene Language for Interactive Dynamic Environments |
Prof. Carlo H. Séquin |
| Home | Goals | Publications | People | Gallery | Assignments | Distributions |
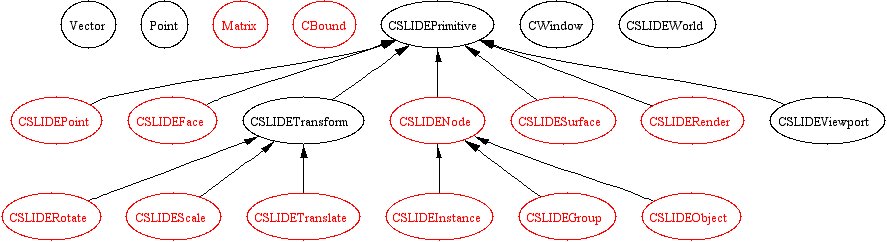
The following is a diagram of the SLIDE C++ class hierarchy. Subclasses point up to their superclasses. Every textual SLIDE language element has a corresponding C++ class which represents its type in the run time viewer program. Notice that most SLIDE types are directly or indirectly a subclass of CSLIDEPrimitive.
Notice that CSLIDEObject, CSLIDEGroup, and CSLIDEInstance all share a common superclass, CSLIDENode. This common CSLIDENode type eases the management of the scene graph DAG.
Notice that CSLIDERotate, CSLIDEScale, and CSLIDETranslate all share a common superclass, CSLIDETransform. This common CSLIDETransform type eases the management of transforms in the CSLIDEInstance class.

Each of the values in the point statement, the rotate statement, the scale statement, the translate statement, and the color field of the surface statement can be replaced by a TCL expression enclosed in curly braces.
The classes which appear in red have had portions of their implementations removed. You need to complete the functionality of these classes.
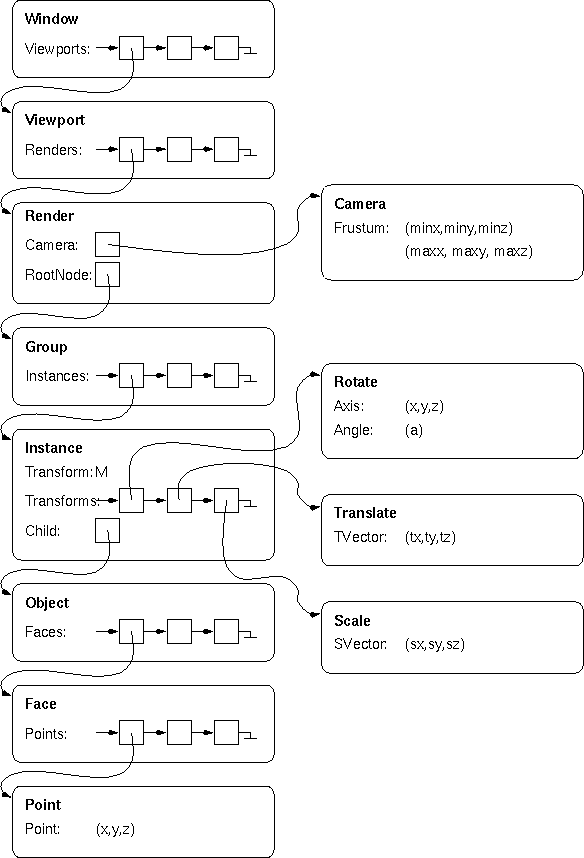
The following diagram gives a rough idea about what data is contained in each of the data types. The linkage of the data types is arranged the way a normal scene would dictate. Note that this is not a complete listing of the data contained in each class, and in some cases there are classes displayed which you will be encountering this week (ignore these for now).

For more information and diagrams checkout the SLIDE Rendering Pipeline Page. Note: Ignore the rendering pass described there and follow the one described at the bottom of this page instead.
For each CSLIDERender object's geometry root:
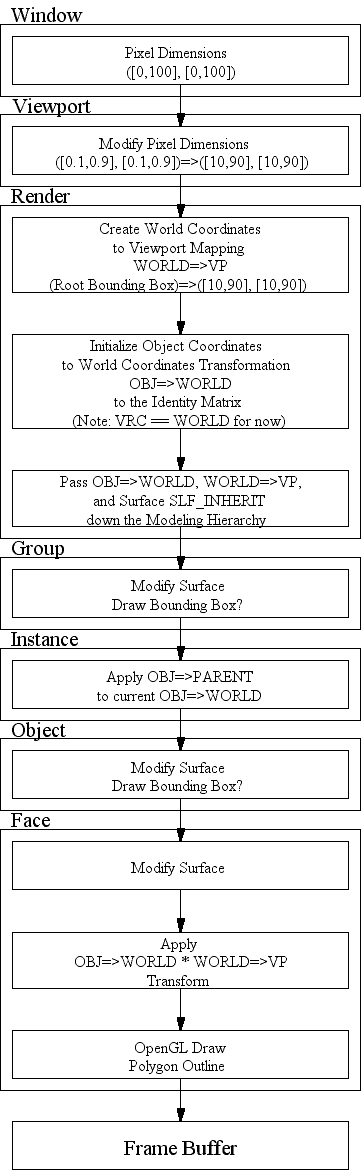
The following graph shows what should be happening for a single face in the rendering process, starting with the HandleDisplay callback on the CWindow object. Note that the matrix notation used in the diagram is ROW VECTOR form, and you will be coding COLUMN VECTORS in the project.

You can also download the postscript version of this graph: render.ps
This page was originally built by Jordan Smith.
Last modified: Friday, 19-Feb-1999 11:07:14 PST