CS 184: COMPUTER GRAPHICS
PREVIOUS
< - - - - > CS
184 HOME < - - - - > CURRENT
< - - - - > NEXT
Lecture #17 -- Mon 3/30/2009.
Warm-up Exercise: Shading Calculations
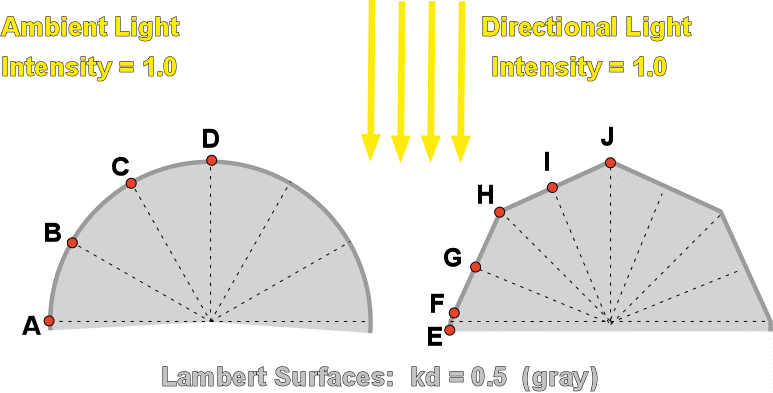
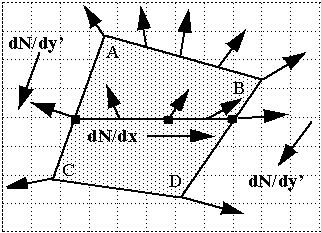
Assume we are looking at the profile crosssections of two cylindrical/prismatic objects.

1.) Determine the brightness at locations A -- J for colorless Lambert surfaces.
2.) How could you make the facetted surface on the right look more rounded ?
3.) What needs to be changed if we assume that the surface is highly reflective ?
Assignment #8 (the
last one before the project) will focus on smooth surfaces that are
made more interesting with 2D or 3D surface decorations.
We will use the rollercoaster generator (minus the support columns) to
generate intriguing smooth shapes by sweeping interesting crosssections
along a B-spline curve.
Smooth Surfaces
Bezier patches:
A bicubic Bezier patch is a Cartesian product of two Bezier curves.
Can also be seen as a sweep-morph of a Bezier curve along 4 Bezier control rails.
It is painful to mend two patches together with G1 or C1 continuity.
Higher-order, e.g., biquintic Bezier patches are typically required to give G2 continuity. [more on that in CS284]
B-spline surfaces:
Cartesian product of two B-splines
C2-continuity is automatically guaranteed because of the substantial overlap of the control points between adjacent patches.
These
approximating polynomial functions generalize nicely to more
complicated topologies in the Catmull-Clark subdivision surfaces. [next
time]
Smooth Shading
Unless they are very finely sampled, the above surfaces are not really smooth.
When rendered with flat shading (each triangle shaded based on its face normal), they will look facetted.
We can make their appearance much smoother, by smoothly varying the shading over the whole surface.
Smooth shading can be applied whenever apparent brightness changes
across a surface,
-- either because the illumination is non-uniform,
-- the reflection has highlights,
-- or the surface is curved.
It can be done in two basic ways:
1. Gouraud Shading Technique: Linear interpolation of (scalar) brightness values
Good for: handling small nonuniformities in illumination intensity,
or for polyhedral approximations to round objects.
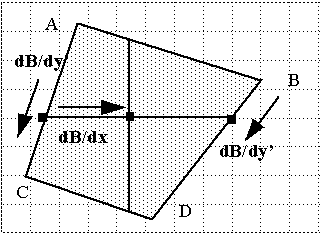
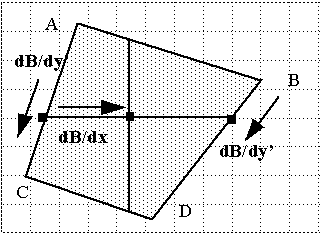
Principle: Use barycentric or bilinear (using sweep-line) intensity
interpolation.
GOURAUD
SHADING TECHNIQUE:

1. Compute Brightness, B, at visual vertices, A, B, C, D ...
2. Compute Brightness along edges by linear interpolation between vertices.
3. Compute Brightness along spans by linear interpolation between edges.
The result is fake: edges remain straight (visible at the silhouette
edges!) and highlights look unnatural -- but the method is efficient.
Limitations
of Gouraud Shading:
Some flat spots; extrema may be "short-circuited";
discontinuities at concave corners; missing highlights...
2nd Technique: Phong Shading: Interpolate normal vector directions
We can fix some of the above problems with a more sophisticated interpolation
scheme.
We first calculate averaged vertex normals at all the
vertices. The best way to calculate these averages is by weighting the
normal of every facet that touches this vertex with the angle within
that contributing facet. -- In this way, if we were to split one of
these facets, the net contribution to the averaged vertex normal would
not change. (For well-behaved meshes just giving every facet normal an equal weight is also acceptable).
Once we have all the vertex normals, we then calculate the surface
normal at an arbitrary point inside a facet, by bi-linear interpolation
between the surrounding vertex normals. For triangles this just means
weighting the three vertex normals with the barycentric coordinates of
the ray intersection point.
In a classical rendering environment, we compute the normals for every
pixel in an efficient incremental manner, scanline by scanline.
PHONG
SHADING

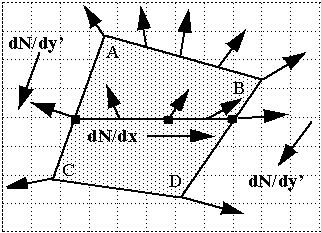
1. Compute normals at visual vertices, A, B, C, D ...
2. Compute normals along edges by vector interpolation.
3. Compute normals along spans by vector interpolation.
4.For every pixel compute brightness from interpolated normal direction
and local light intensities.
Phong can interpolate over flat spots. -- But it is not perfect
either !
Limitations
of Phong Shading:
“Corrugated” structures with too few vertices (just a zig-zag) may have
all parallel normal directions and cannot represent periodic
shading variations.
(Geometry
that is not "seen" at vertices cannot be inferred ! Illumination
changes that are not seen at vertices cannot be inferred
!)
In Assignment#8 we ask you to compare the flat-shaded rendering style with a smooth shading style.
(Thanks to James O'Brien for most pictures)
Motivation: It would be too tedious
to describe all the rich details that we observe in natural scenes with
individual polygons and polyhedrons!
Texture mapping:
A simple way to make a surface more interesting is by texture mapping. The texture map provides a look-up table for the local color on a piece of surface.
Two more scalar values need to be stored at each vertex (s,t).
Rendering textures is easy: Bilinear interpolation of the texture coordinates
s,t.
If the geometric coordinates and the texture coordinates of a facet are not matched, serious distortion can result.
Modeling is more difficult: How to assign texture coordinates to avoid
pattern discontinuities on objects of high genus that loop back onto themselves?
Bump mapping:
Jiggle the vertex normals to produce changes in
shading that simulate the existence of height variations on the
surface.
However, at the silhouette edges one can still see
clearly that the surface is primarily polyhedral.
Displacement mapping:
In this technique a varying incremental height-offset is specified over
the surface,and a more complictaed computation is applied to determine
how this changes the intersection point with a given ray and how it
affects the surface normal at the intersection point.
Environment mapping:
This is a cheap way to simulate highly reflective objects in complex environments.
Rather than actually tracing rays from the shiny surface into the
environment to see what gets hit, we use s single global surrounding
picture of the environment which simply gets accessed with the
direction of the reflected ray. Any local intersections with real
objects in the scene are ignored.
Example, the surroundings of a bar in Palo Alto reflected in a shiny sculpture.
Reading Assignments:
Study:
Shirley, 2nd Ed: Ch 9; Ch 11.
Programming Assignment 7: due (electronically submitted) before Wednesday 4/1, 11pm
In-class Mid-term-Exam: WED 4/8, 2:40-4:00pm
PREVIOUS
< - - - - > CS
184 HOME < - - - - > CURRENT
< - - - - > NEXT